ภาพจาก : freepik
สีสันทำให้การออกแบบเว็บไซต์มีชีวิตชีวา และทุกแห่งมีสี อยู่ที่จะหยิบมาใช้อย่างไรให้ถูก ให้สามารถส่งเสริมหรือกระตุ้นอารมณ์ในแบบที่แบรนด์ต้องการ โดยเฉพาะจากผู้เยี่ยมชมเว็บไซต์
แม้สีจะไม่ใช่องค์ประกอบในการสร้างเว็บที่สมบูรณ์ แต่สีมีอิทธิพลต่อความรู้สึกและการดึงดูดโดยตรง เพราะอะไรอย่างน้อยในการพัฒนาเว็บแบรนด์ก็ควรมีหลัก หรือทฤษฎีสีเพื่อเป็นเครื่องมือที่จะพัฒนาเครื่องมือดิจิทัล อย่างเว็บไซต์ ให้เกิดประสิทธิภาพต่อ และโดดเด่น
วิธีการเลือกสีที่เหมาะสมสำหรับการออกแบบเว็บ
การเลือกสีเป็นมากกว่าเรื่องของความชอบส่วนตัว แต่ละสีมีความหมายแตกต่างกัน และสามารถมีอิทธิพลต่อมนุษย์ในรูปแบบเฉพาะ เพราะมันมีพลังในการถ่ายทอดหรือสื่อข้อความที่เกี่ยวข้องกับธุรกิจได้ทันที
โทนสีแต่ละสีก็จะให้ความหมายและความรู้สึกที่ต่างกันไปดังนี้
โทนสีอบอุ่น หรือโทนสีร้อน
- สีแดง – ปราดเปรียว, อารมณ์, ความรัก, ความแข็งแกร่ง, ความรุนแรง
- ชมพู – หวานโรแมนติก ขี้เล่น อบอุ่น มีเมตตาเห็นอกเห็นใจ
- ส้ม – อบอุ่น ความกระตือรือร้น ความสำเร็จ ความมุ่งมั่นเป็นมิตร
- สีเหลือง – อ่อนเยาว์มีชีวิตชีวา สดชื่น มองโลกในแง่ดี
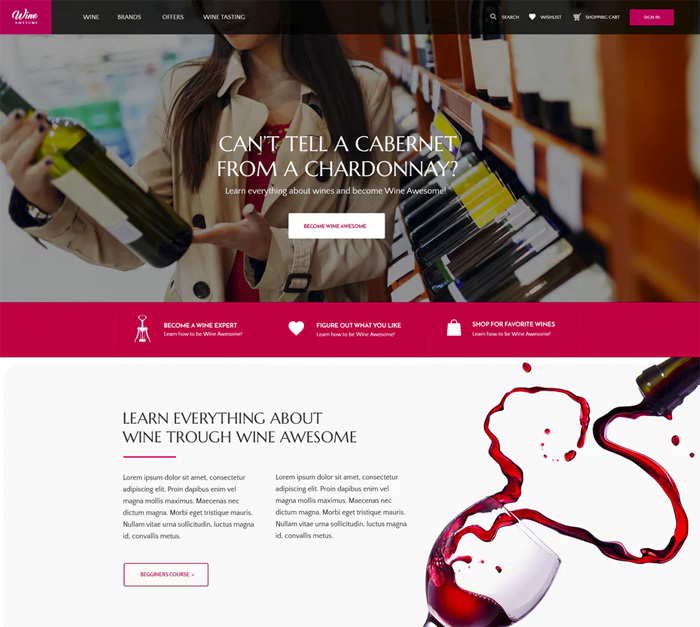
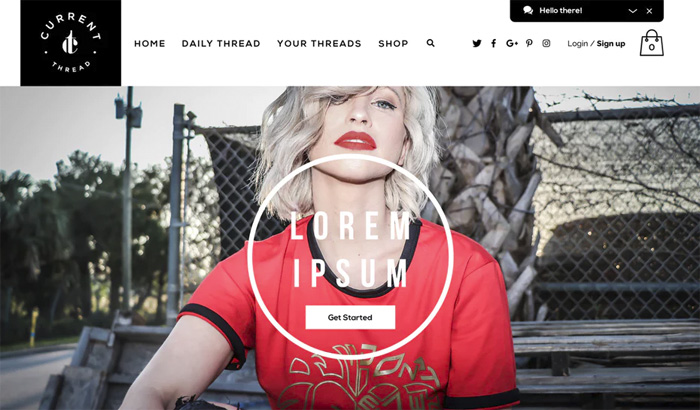
ตัวอย่างเว็บไซต์ที่เลือกใช้โทนสีอบอุ่นหนึ่ง เป็นเว็บไซต์ที่เกี่ยวกับสตาร์ทอัพด้านไวน์ เลือกใช้สีแดงเพื่อสื่อถึงแพชชั่น แต่ถ้าใช้เพียงสีเดียวจะทำให้เกิดความรู้สึกถูกกระตุ้นมากเกินไป ดังนั้นจึงมีการผสมกับสีโทนเย็นและสีธรรมชาติอย่าง สีดำ, สีขาว, สีเทา และสีน้ำตาล
สีโทนเย็น
- สีเขียว – สดชื่น, สงบ, ผ่อนคลาย, เชื่อถือได้, เงียบสงบ, มีความหวัง, เยียวยา
- สีน้ำเงิน – ความสะดวกสบาย ความชัดเจน ความสงบ ความน่าเชื่อถือ ความซื่อสัตย์ ความภักดี ความลอยัลตี้
- สีม่วง – ความเย้ายวนใจ, พลัง, ความคิดถึง, ความหรูหรา, ความทะเยอทะยาน, จิตวิญญาณ
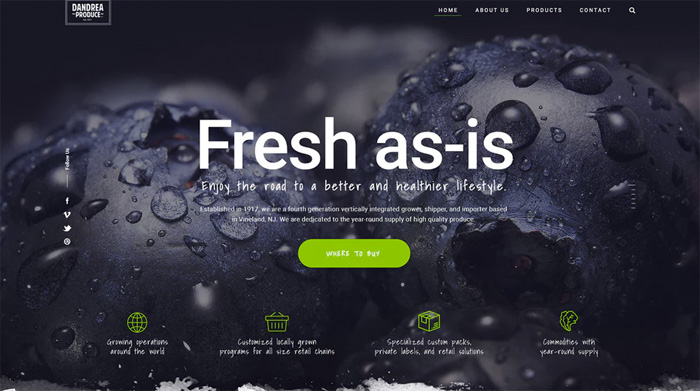
ตัวอย่างสีเหล่านี้ มีผลต่อผู้ชม และคือเหตุผลว่าทำไมสีเหล่านี้จึงเป็นสีที่ใช้บ่อยที่สุดบนเว็บไซต์ แต่ต้องระวัง หากใช้มากเกินไปจะทำรู้สึกเย็นชาและไร้อารมณ์ได้
สีธรรมชาติ
- สีเทา – การเคารพ, ปัญญา, ความอดทน, ความทันสมัย ,ความยืนยาว, ความเฉลียวฉลาด
- สีดำ – ทรงพลัง, กล้าหาญ, จริงจัง, สง่างาม, หรูหรา, น่าทึ่ง, เป็นทางการ
- น้ำตาล – มิตรภาพ, โลก, บ้าน, เอาต์ดอร์, ความน่าเชื่อถือ, ความเรียบง่าย, ความอดทน
สีพวกนี้เหมาะในการผสมกับโทนสีอบอุ่นหรือสีโทนเย็น และมักใช้เพื่อลดโทนสีหลักและสร้างสมดุลในการออกแบบเว็บ
จิตวิทยาแห่งสีและการจดจำแบรนด์
ด้วยตัวอย่างและความหมายของสีที่ยกมา สามารถสะท้อนสิตวิทยาแห่งสีและการจดจำแบรนด์ ในฐานะที่สีเป็นตัวทำหน้าที่หลักในการดึงดูดความสนใจ สร้างความปรารถนาและสร้างลอยัลตี้ต่อผู้เข้าชม เพราะบางครั้งการเห็นแค่สีที่ถูกเลือกมาอย่างเหมาะสม สามารถทำให้ผู้บริโภคมองเห็นถึงแบรนด์ที่คุ้นเคยได้โดยไม่ได้เห็นแม้โลโก้แบรนด์
นอกเหนือจากความหมายทั่วไปที่อยู่เบื้องหลังแต่ละสีที่กล่าวถึงข้างต้นแล้ว ยังมีแนวโน้มบางอย่างที่แบรนด์มักจะทำเพื่อสร้างการรับรู้ผ่านสี ดังตัวอย่างต่อไปนี้
- ร้านอาหารมักจะเป็นสีแดงและสีส้ม
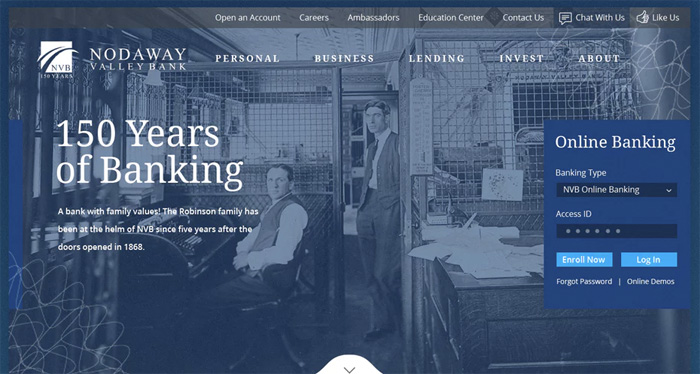
- ธนาคารและสถาบันการเงินมักจะเป็นสีน้ำเงิน
- ผลิตภัณฑ์หรูหรามักบรรจุในแพ็กเกจสีดำ
- โรงแรมมักจะเป็นสีขาว สีน้ำเงิน สีดำหรือสีเขียว
ดังเช่นตัวอย่างแบรนด์ที่มีชื่อเสียงบางแห่งที่รู้จักกันดีในเรื่องสี เช่น CNN ที่เป็นสีแดงสีขาวและสีดำ สีเหลืองนั้นคือ National Geographic และ McDonald’s ต้องสีแดงและสีเหลืองผสมกัน
ขั้นตอนการใช้ทฤษฎีสีในการออกแบบเว็บ
เมื่อทราบแล้วว่า สีมีผลต่อกลุ่มเป้าหมายอย่างไร แบรนด์สามารถผสมและใช้สีเพื่อให้มีอิทธิพลต่อพฤติกรรมของผู้ใช้มากขึ้นผ่านทฤษฎีสีได้ด้ย
โดยสรุปทฤษฎีสีเป็นศาสตร์ที่อยู่เบื้องหลังการทำงานร่วมกันของสีสำหรับการออกแบบ โดยโครงสร้างที่ยอมรับกันทั่วไปนั้นมี 3 อย่าง คือ triadic (การเลือกใช้สีแบบสมดุลใช้รูปสามเหลี่ยมในวงล้อสี) , complementary (เลือกใช้สีคู่ตรงข้ามสร้างความโดนเด่นกระตุ้นอารมณ์) และ analogue colors (สามสีเรียงกันเป็นโทนสีที่ใช้สีถัดไปในวงล้อสี)
1. การเลือกโทนสีหลัก
ในการเริ่มต้นการออกแบบเว็บเป็นอันดับแรก คือการสร้างสีหลักสำหรับแบรนด์ของคุณ สิ่งนี้ควรพิจารณาจากโลโก้หรือองค์ประกอบอื่นๆ ของแบรนด์ แต่ถ้าทำไม่ได้ ให้ใช้จิตวิทยาสี
2. การพัฒนาโทนสีและเฉดสี
เมื่อมีสีหลักในใจสำหรับเว็บไซต์แล้ว บางเว็บไซต์สามารถใช้เพียงแค่สีเดียวสำหรับการออกแบบ แต่โดยส่วนใหญ่แล้วต้องการเฉดสีหรือสีอ่อนๆ อย่างน้อยสองสามสี และไม่ควรใช้สีหลักตลอดการออกแบบทั้งชิ้นงาน โดยสามารถลดระดับความอ่อนเข้มของโทนสีเพื่อสร้างความหลากหลายบนเว็บไซต์ ในขณะที่ยังคงสีฐานเดิมไว้
ตัวอย่างเช่น หากเลือกเฉดสีอ่อนของสีใดสีหนึ่งสำหรับส่วนต่างๆ ของเว็บไซต์ ก็สามารถใช้โทนสีหลักหรือสีที่โดดเด่นที่สุดสำหรับปุ่ม CTA เพื่อให้โดดเด่นยิ่งขึ้น
โดยหนึ่งในวิธีที่ดีที่สุดสำหรับการเลือกสีคือ Adobe Color Wheel ที่จะช่วยตั้งค่าตัวเลือกกลางให้เป็นสีหลัก แล้วเล่นกับกฎสี เครื่องมือนี้ใช้งานง่ายและสามารถช่วยได้มากเมื่อสำรวจโทนสีสำหรับเว็บไซต์
3. กฎ 60-30-10
การปฏิบัติการตามกฎ 60-30-10 ซึ่งออกแบบโดย JPSDesign เทคนิคนี้ง่าย แต่มีประสิทธิภาพสำหรับการผสมสีที่ต่างกัน นั่นคือ ควรผสมสีในสัดส่วน 60% – 30% – 10% แต่ไม่จำเป็นต้องออกแบบด้วยสามสีเสมอไป แต่วิธีนี้ถือว่าเป็นจำนวนที่สมดุลมากที่สุด
หากเลือกใช้วิธีนี้ วิธีการก็คือ 60% ควรเป็นสีเด่น 30% เป็นสีรองและ 10% เป็นสีที่ใช้เน้น เพราะสัดส่วนนี้เป็นที่พอเหมาะต่อสายตาของมนุษย์เนื่องจากจะช่วยให้องค์ประกอบภาพปรากฏออกมาทีละน้อย
4. ความแตกต่าง
ความแตกต่างของสีเป็นส่วนสำคัญขององค์ประกอบภาพ ตัวอย่างเช่นหากต้องการให้ผู้เข้าชมใส่ใจเป็นพิเศษกับพื้นที่เฉพาะของเว็บไซต์ (เช่นปุ่ม CTA) สามารถใช้สองสีที่แตกต่างกัน เช่น การจับคู่สีอย่างสีส้มและสีเขียว หรือสีแดงและสีน้ำเงินสำหรับพื้นหลังและปุ่ม แต่ต้องใช้อย่างระมัดระวัง แนะนำให้ใช้แค่ที่ต้องการเน้นจะเหมาะกว่า เพราะหากใช้ทั้งหมดจะทำให้อ่านข้อความยาก
5. ทำงานกับรูปภาพ
หากมีภาพอยู่ในใจที่สามารถกำหนดแบรนด์หรือลูกค้าได้ จงเลือกภาพที่สามารถดึงสีหลักจากที่นั่น แต่การทำงานกับภาพหลายภาพอาจเป็นเรื่องยุ่งยาก เพราะจะต้องหาวิธีในการสร้างความกลมกลืนของสีในการออกแบบ แต่ก็มีหลายวิธีในการปรับสมดุลภาพ เช่น
- เปลี่ยนให้เป็น ระบบสี Grayscale
- ปรับความสั่นไหวของภาพเพื่อลดโทนสี
- ใช้สีธรรมชาติเพื่อปรับสมดุลของภาพ
- หรือสร้างการไล่ระดับสีด้วยเฉดของสีที่เลือกเพื่อออกแบบเว็บ ซึ่งจะใช้วิธีใดก็ขึ้นอยู่กับวิธีการแก้ปัญหาไม่จำเป็นต้องเลือกใช้ทุกวิธี
เคล็ดลับเหล่านี้ น่าจะใช้ประโยชน์ได้สำหรับคนที่ต้องการปรับปรุงหรือกำลังคิดจะออกแบบเว็บไซต์ แต่ทั้งนี้ ก็ต้องจำไว้ว่า ในการออกแบบไม่มีกฎที่ตายตัว และในความเป็นจริง การออกแบบที่ดีที่สุดมักจะโดดเด่นได้ด้วยการฉีกกฎเกณฑ์เดิมๆ จิตวิทยาสีจึงเป็นแค่แนวทางเริ่มต้น สิ่งสำคัญกว่าคือ ต้องไม่กลัวที่จะเชื่อสัญชาตญาณการสร้างสรรค์ในการออกแบบ
ที่มา : https://99designs.com/blog/web-digital/web-design-colors/