บทความโดยณัฐธิดา สงวนสิน กรรมการผู้จัดการ และผู้ร่วมก่อตั้งบริษัท บัซซี่บีส์ จำกัด
UX (User Experience) ความหมายของ User Experience ที่เกี่ยวกับแบรนด์นั้น มีความหมายที่กว้างมากคือประสบการณ์ทั้งหมดที่ผู้ใช้งานได้รับ ระหว่างการมีปฏิสัมพันธ์กับแบรนด์ แต่ถ้าพูดเจาะไปในเรื่องของดิจิทัลแพลตฟอร์มอย่างเดียวก็คือประสบการณ์ทั้งหมดที่ผู้ใช้งานได้รับจากการใช้แพลตฟอร์มนั้นๆ เริ่มตั้งแต่การเข้าถึงแพลตฟอร์ม เช่นจะเปิดแพลตฟอร์มนั้นผ่านแอปพลิเคชัน ผ่านไลน์ หรือผ่านเว็บไซต์ โดยที่เริ่มต้นค้นหาอย่างไร บางคนเริ่มค้นหาจากการค้นหาในกูเกิล หรือค้นหาผ่านไลน์ เข้าไปในแพลตฟอร์มแล้ว ผู้ใช้งานจะเห็นหน้าไหน เช่น หน้าลงทะเบียน
เมื่อลงทะเบียนเสร็จแล้ว ต้องการให้เขาไปทำอะไรหน้าถัดไป เช่น ในตัวอย่างของบทความคราวที่แล้ว เป็นแพลตฟอร์มเรียกรถ ก็ต้องมีหน้าที่สำหรับการเรียกรถ ต้องเลือกประเภทรถที่ต้องการใช้งาน หรือเส้นทางที่ต้องการไป จนกระทั่งไปถึงกระบวนการการจ่ายเงิน และการรับบริการนั้นๆ ทั้งหมดนี้เป็นเรื่องของ UX บนดิจิทัลแพลตฟอร์มทั้งหมด
UI (User Interface) คือ การออกแบบกราฟิกดีไซน์ ออกแบบปุ่มกดต่างๆ เมนูบนหน้าจอ แบบฟอร์ม รวมถึงตัวหนังสือ คำอธิบายที่อยู่บนแพลตฟอร์มในแต่ละหน้า และส่วนประกอบอื่นๆ บนหน้าจอทั้งหมด ซึ่งจะเป็นหน้าจอที่ผู้ใช้งานจะใช้งานจริงในการมีปฏิสัมพันธ์กับระบบ

ขั้นแรกเลย คือเราจะต้องกำหนดกลุ่มเป้าหมาย ของผู้ใช้งานแพลตฟอร์มของเราก่อน โดยมีความเข้าใจว่ากลุ่มเป้าหมายนั้นคือใครให้ชัดเจน ตัวอย่างเช่น แพลตฟอร์มเรียกรถ กลุ่มเป้าหมายเราก็ต้องให้คำจำกัดความว่ากลุ่มนี้จะอยู่ในพื้นที่ไหน เราจะให้บริการเฉพาะกรุงเทพมหานคร หรือต่างจังหวัด จังหวัดใดบ้าง ใครจะเป็นผู้ใช้งานแพลตฟอร์มนั้น ผู้ชายหรือผู้หญิง อายุประมาณเท่าไรที่จะเข้ามาใช้งานแพลตฟอร์ม เมื่อกำหนดกลุ่มเป้าหมายได้อย่างชัดเจนแล้ว เราก็ต้องมาดูว่ากลุ่มเป้าหมายนั้นมีความต้องการอย่างไร มีปัญหาในชีวิตประจำวันที่เขาต้องการให้เราแก้อย่างไร ซึ่งทั้งหมดนี้ก็ห้ามนั่งเทียนคิดเอาเอง จะต้องไปสอบถามกลุ่มเป้าหมายนั้นๆ ด้วยวิธีการที่ไปพูดคุย ทำโฟกัสกรุ๊ป หรือทำแบบสอบถาม ในกรณีที่กลุ่มเป้าหมายมีจำนวนมาก
ขั้นที่สอง ในการออกแบบนั้น ส่วนใหญ่จะไม่สามารถกำหนดกลุ่มเป้าหมายได้เพียงกลุ่มเดียว เพราะความต้องการในแต่ละกลุ่มนั้น อาจจะมีความต้องการที่ไม่เหมือนกัน โดยมากเราจะมีกลุ่มเป้าหมายหลัก และกลุ่มเป้าหมายรอง ซึ่งความต้องการของกลุ่มเป้าหมายหลักและกลุ่มเป้าหมายรองต่างๆ นั้น อาจจะมีความไม่เหมือนกัน ดังนั้นจึงต้องออกแบบย่อยลงไป ส่วนใหญ่ในเฟสแรกจะเป็นการออกแบบในส่วนของกลุ่มเป้าหมายหลักก่อน เพื่อให้มี Hero Flow ที่จะออกแบบตั้งแต่ต้นจนจบไปก่อน
ขั้นที่สาม กลับไปดูว่าแพลตฟอร์มนี้ เราต้องการแก้ปัญหาอะไรให้กับผู้ใช้งานในชีวิตประจำวัน เขียนความไม่สะดวกในการใช้งานทั้งหมดออกมาก่อน แล้วเขียนว่ามีฟังก์ชันอะไรที่จะทำให้การใช้งานนั้นตอบโจทย์ผู้ใช้งาน เลือกความต้องการที่มีความสำคัญที่สุดที่ต้องการแก้ไขลงไปในแพลตฟอร์มก่อน ไม่ต้องเลือกทุกอัน เสร็จแล้วเราค่อยมาเรียงลำดับเส้นทางการใช้งาน (User Journey) ของแพลตฟอร์มนั้นๆ อีกทีหนึ่ง โดยทั่วไปแนะนำให้ใช้กระดาษโพสอิทต์ในการทำสิ่งนี้ โดยการเขียนฟังก์ชันต่างๆ ที่ผู้ใช้งานจำเป็นต้องใช้เพื่อแก้ปัญหา แล้วลองเอามาเรียงเป็นลำดับดู สลับกันไปมาจนเห็นว่าอะไรคือ Priority แล้วค่อยๆ สรุปเส้นทางการใช้งานทั้งหมดของผู้ใช้งานนั้น ๆ
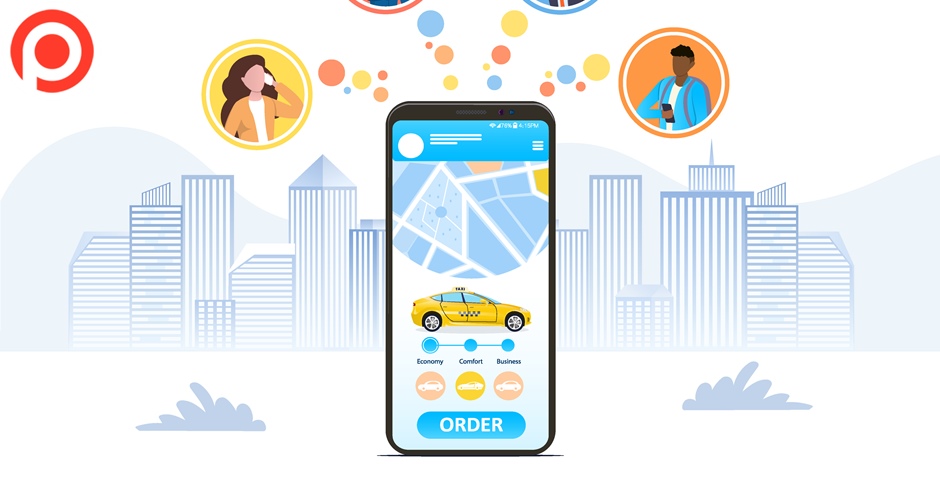
ขั้นที่สี่ ขั้นตอนนี้เป็นการลงรายละเอียดหลังจากที่เราได้เส้นทางของการใช้งานแพลตฟอร์มนั้นแล้ว เราก็มาลงรายละเอียดว่าในแต่ละหน้านั้นจะมีขั้นตอนการใช้งาน ด้วยลำดับแบบไหน ถ้ายกตัวอย่างง่ายๆ เป็นหนังสือ ขั้นตอนที่สามนั้น บอกเล่าโครงเรื่องว่าหนังสือนั้นจะเป็นอย่างไร ส่วนขั้นตอนที่สี่นั้น เป็นการบอกเล่าว่าในแต่ละหน้าของหนังสือเล่มนั้น จะมีขั้นตอนในการอ่านอย่างไร โดยที่ยังไม่ต้องลงรายละเอียดว่าเนื้อหาใจความของหนังสือเป็นอย่างไร คำพูดเป็นอย่างไร รูปภาพเป็นอย่างไรในขั้นตอนนี้ จะต้องวาดหน้าจอ ที่ผู้ใช้งานจะใช้ออกมาเป็นหน้าๆ โดยบอกว่ามีปุ่มอะไรอยู่ตรงไหน แต่ไม่ต้องออกแบบให้มีความสวยงามหรือกำหนดสีสัน หรือกำหนดรูปภาพ ทางภาษาของดิจิทัลเรียกว่าการทำ Wireframe
ขั้นตอนสุดท้าย คือเอาผลลัพธ์ที่เราทำทั้งหมดนั้นกลับไปถามผู้ใช้งานอีกครั้งว่า ถ้าเราออกแบบเป็นแบบนี้ เขาจะมีผลตอบรับเป็นอย่างไร แล้วเอาผลตอบรับนั้นๆ หรือคำแนะนำมาปรับปรุงในขั้นตอนที่สอง สาม สี่ ต่อไป
กล่าวโดยสรุปคือ ในการออกแบบ UX นั้นจะต้องเอาผู้ใช้งาน หรือเป้าหมายผู้ใช้งานมาเป็นตัวตั้งก่อน เพื่อออกแบบให้มีการใช้งานที่ตอบโจทย์ สามารถแก้ปัญหาผู้ใช้งานได้จริง และมีการใช้งานที่ง่าย ทำให้การใช้งานเป็นไปอย่างราบรื่นและลงตัว

สรุป 5 วิธีคิดในการออกแบบ UI
วิธีการออกแบบ UI ที่ดีนั้นจะมีแนวคิดดังต่อไปนี้
- การใช้งานง่ายหัวใจของการประสบความสำเร็จในการออกแบบ UI และการทำให้ผู้ใช้งานชื่นชอบในการใช้งานแพลตฟอร์มนั้น นักพัฒนาควรออกแบบ UI ที่มีความชัดเจน การออกแบบที่ดีนั้นผู้ใช้งานควรสามารถใช้งานได้เลยโดยที่ไม่ต้องไปเปิดวิดีโอดู หรือต้องการคำอธิบายใดๆ เพิ่มเติม ถ้อยคำจะต้องชัดเจน สื่อถึงสิ่งที่ต้องการให้ผู้ใช้งานใช้ได้อย่างสะดวก อีกเรื่องหนึ่งที่มีความสำคัญก็คือ การจัดกลุ่มเนื้อหา หากมีการจัดกลุ่มเนื้อหาที่ชัดเจนและดีแล้วนั้น ผู้ใช้งานจะสามารถใช้งานได้อย่างไม่สับสน เช่น ส่วนนี้เป็นส่วนที่จะต้องเรียกรถ ส่วนนี้เป็นส่วนที่จะต้องกำหนดเส้นทาง ส่วนนี้จะต้องเป็นส่วนที่ต้องจ่ายเงิน ควรแยกเป็นหมวดหมู่ โดยมีลักษณะของสี ตัวหนังสือที่ใช้ และกล่องข้อความที่ชัดเจนเป็นหมวดหมู่แบ่งเป็นขั้นตอนที่เหมาะสม มีข้อความขึ้นเตือนเมื่อเกิดการใช้งานที่ไม่ถูกต้อง และอธิบายว่าควรทำขั้นตอนอย่างไรต่อไป
- ใช้เครื่องมือ(Control) ในการใช้งานที่เหมาะสม ตัวอย่างเช่น ถ้าต้องการให้ผู้ใช้งานเลือกใช้บริการได้หลายแบบคอนโทรลที่ใช้ก็ควรเป็นประเภท Checkbox แต่ถ้าต้องการให้ผู้ใช้งานเลือกได้อย่างเดียวก็ควรเป็น Radio Button เป็นต้น ซึ่งในปัจจุบันก็มีเครื่องมือสำเร็จรูปให้ใช้มากมาย เราก็จะต้องเลือกให้ถูกต้องตามลักษณะการใช้งานนั้นๆ
- มีความคงเส้นคงวาในการออกแบบ สีที่ใช้ในการออกแบบในแต่ละหน้าก็ควรเหมาะสมกลมกลืนกัน ขนาดของตัวหนังสือที่ใช้ในหัวเรื่อง หรือประเภทเนื้อหาที่ใช้ก็ควรมีความคงเส้นคงวา และเป็นไปในทิศทางเดียวกัน
- ความสวยงามความสวยงามจะช่วยให้แพลตฟอร์มมีความน่าใช้งานมากขึ้น ที่เรียกว่าคนหน้าตาดีมีชัยไปกว่าครึ่ง อันนี้ก็เป็นเรื่องของศิลปะล้วนๆ แล้วก็อยู่ที่ความชื่นชอบของแต่ละกลุ่ม ซึ่งอันนี้จะกำหนดอารมณ์ของแพลตฟอร์มด้วย ถ้ายกตัวอย่างแพลตฟอร์มที่เกี่ยวกับการเงิน มักใช้สีฟ้าขาวเพราะให้อารมณ์ของความน่าเชื่อถือ มีการออกแบบที่เรียบหรูสำหรับแบรนด์ที่ขายของราคาค่อนข้างสูง เป็นต้น
- สามารถใช้งานได้โดยตอบสนองกลุ่มย่อยของกลุ่มเป้าหมายที่หลากหลายได้ เช่น ตัวหนังสือ ต้องสามารถปรับได้ในกรณีที่ผู้ใช้งานอายุมาก หรือถ้าคนใช้งานเป็นคนตาบอดก็ต้องสามารถอ่านออกเสียงได้ เป็นต้น
ส่วนใน EP. หน้า เราจะพูดถึงตัวอย่างแพลตฟอร์มในแต่ละ Segment ธุรกิจว่าแต่ละกลุ่มเขามีหลักในการสร้างแพลตฟอร์มอย่างไรกันบ้าง ตั้งแต่แพลตฟอร์ม Finance, Food, Travel รวมถึง E-commerce ว่ามีอะไรที่เรานำไปปรับใช้ได้